前言
文章内容几经变动,由于相关文章实在是很多而有打退堂鼓之心,倒是忘了备忘之意,于是尽量收集总结多一些资料。
系列
1. ExtJs 备忘录(1)—— Form表单(一) [ 控件使用 ]
2. ExtJs 备忘录(2)—— Form表单(二) [ 控件封装 ]
3. ExtJs 备忘录(3)—— Form表单(三) [ 数据验证 ]
4. ExtJs 备忘录(4)—— Form表单(四) [ 数据提交 ]
5. ExtJs 备忘录(5)—— GirdPanl表格(一)[ 基本用法 ]
参考文章
1. Ext.data.JsonReader的fields属性详解
正文
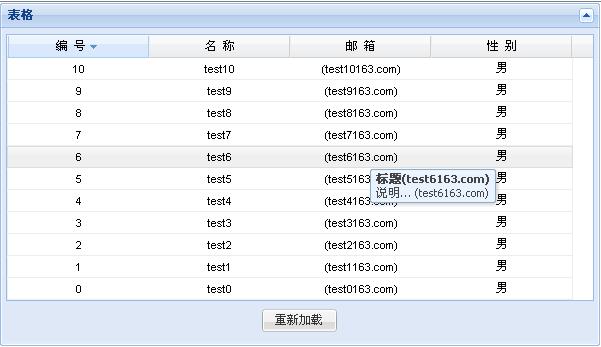
一、效果图
二、涉及到相关组件部分中文说明
2.1 Ext.grid.GridPanel
stripeRows: true, //隔行换色
viewConfig: { forceFit: true }, //自动均分列宽
selModel: new Ext.grid.RowSelectionModel({ singleSelect: true }), //设置选中模式
loadMask: { msg: '正在加载数据,请稍侯……' }, //加载完成前显示信息,设置为true则显示Loading
autoDestroy //Boolean 销毁store当组件的store已经被绑定并销毁 (?? 没有测试出来,后续文章继续测)
columnLines: true, //显示列线条
2.2 Ext.grid.ColumnModel
header //表格列头名称
dataIndex //字段名称
sortable //是否允许按列排序,默认为false
resizable:false //是否可改变列宽,默认为true
menuDisabled: true //是否禁用(不显示)列头菜单项,默认false
hidden:false //是否隐藏本列
renderer: //渲染,自定义格式输出
Ext.util.Format.dateRenderer('Y-m-d') //'Y年m月d日'输出日期格式
Ext.util.Format.usMoney //以货币格式显示数字,如$10.00
function(value,metadata,record,rowIndex, colIndex, store) //自定义函数输出
//列提示

renderer: function (v,p) {
//v : value , p : cell
p.attr = 'ext:qtitle="' + "标题" + v + '"';
p.attr += ' ext:qtip=" 说明... ' + v + '"';
return v;
}
2.3 Ext.data.JsonReader
//样例JSON数据:{count:10,result:[{"Id":0,"Email":"test163.com","Name":"test0","Gender":1}]}
totalProperty: 'count', //数据总行数key
root: 'result' //数据
fields: [] //字段,可以省略fields:,直接写[],下面代码中可看得到
name //字段名称
mapping //将json对象中指定属性值映射到此字段,如果name与json中指定属性名一样这里不需指定
type //字段类型,可选值:string、int、float、boolean、date,不指定无变化
dateFormat //格式化日期字符串
defaultValue //当字段值在原数据中不存在时所取的默认值,默认为空字符串。
convert:function(v){ return "("+v+")";} //输出前手工处理数据
2.4 Ext.data.Store
proxy //从某个途径读取原始数据
reader //将原始数据转换成Record实例
sortInfo: {field: 'Id', direction: 'DESC'} //字段排序
remoteSort:true //会导致每次执行sort()时都要去后台重新加载数据,而不能只对本地数据进行排序。默认为false,本地排序。
三、 实现功能
从aspx后台获取JSON格式数据以表格形式显示。
前端代码:
Ext.onReady(function() {
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
var dataReader = new Ext.data.JsonReader({
totalProperty: 'count',
root: 'result'
},[
{ name: 'Name' },
{ name: 'Id',sortDir:'ASC' },//ASC DESC
{ name: 'Email',convert:function(v){ return "("+v+")";} },
{ name: 'Gender' }
]);
var store = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({
url: 'table.aspx?method=search',
method: 'GET'
}),
reader: dataReader,
sortInfo: {field: 'Id', direction: 'DESC'}//ASC
,autoLoad:true
//,autoDestroy:true
});
function GenderCovert(value,metadata,record,rowIndex, colIndex, store){
if(value == 1)
return "男";
else
return "女";
}
var dataColumns = new Ext.grid.ColumnModel({
columns: [
{ header: "编 号",draggable:true, dataIndex: 'Id', sortable: true},
{ header: "名 称", dataIndex: 'Name',resizable:false },
{ header: "邮 箱", dataIndex: 'Email',menuDisabled: true,
renderer: function (v,p) {
//v : value , p : cell
p.attr = 'ext:qtitle="' + "标题" + v + '"';
p.attr += ' ext:qtip=" 说明
 ' + v + '"';
' + v + '"';return v;
} },
{ header: "性 别", dataIndex: 'Gender',renderer:GenderCovert }
],
defaults: {
align: 'center'
}
});
var grid = new Ext.grid.GridPanel({
store: store,
cm: dataColumns, //columns: [{}]
renderTo: Ext.getBody(),
autoExpandColumn: 1,
autoHeight: true,
buttonAlign:'center',
border: true,
disableSelection: true,
frame: true,
loadMask:true,// { msg: '正在加载数据,请稍侯……' }, //loadMask: true,
//stripeRows: true, //斑马线效果
width: 950,
title:'表格',
//设置单行选中模式
selModel: new Ext.grid.RowSelectionModel({ singleSelect: true }),
//columnLines: true,//显示列线条
viewConfig: { forceFit: true }//使列自动均分
,buttons: [{
text: "重新加载"
,handler:function(){
store.load();
}
}]
});
});
后端代码:
{
int start = -1;
int.TryParse(Request.QueryString["start"], out start);
int limit = -1;
int.TryParse(Request.QueryString["limit"], out limit);
IList<User> result = new List<User>();
int rnd = new Random().Next(1, 20);
for (int i = 0; i < rnd; i++)
{
result.Add(BuildUser(i));
}
return new StringBuilder().Append("{count:")
.Append(20)
.Append(",result:")
.Append(JavaScriptConvert.SerializeObject(result))
.Append('}')
.ToString();
}
private User BuildUser(int number)
{
return new User()
{
Id = number,
Email = string.Format("test{0}163.com", number),
Name = string.Format("test{0}", number),
Gender = new Random().Next(2)
};
}
class User
{
/// <summary>
/// 编号
/// </summary>
public int Id { get; set; }
/// <summary>
/// 邮箱
/// </summary>
public string Email { get; set; }
/// <summary>
/// 名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 性别 0 女 1 男
/// </summary>
public int Gender { get; set; }
}
代码说明:
1. 使用了开源组件Newtonsoft.Json.dll,支持将数组对象序列化成JSON字符串,非常方便。
2. 随机返回客户端数据,访问方式请参照系列前面的文章。
结束语
写这篇文章完后才发现有半数内容不知道,花了不少时间来收集,虽然是备忘,这里确实补登了,比较开心 :)








相关推荐
EXTJS4自学手册——EXT基本方法、属性(onReady、define、create) EXTJS4自学手册——EXT基本方法、属性(apply、applyIf、constructor) EXTJS4自学手册——EXT基本方法、属性(mixins、statics、require) EXTJS...
一个关于extjs的动态树demo 好久没裸写(不用框架)过了,都不记得关闭数据连接的语句写在哪里了。 这个demo至少要你懂得一些extjs语法,否则,你会看着很费劲。 里面提供了需要的表结构和mysql驱动 如果你不会mysql...
这是利用sencha cmd 生成的GridFilterDemo工程中的app和build文件夹,其余文件过大并且与主题无关,因此未包含。具体方法,请参看我的博客: 《Extjs4.2 Grid Filter Feature 表格过滤特性》
NULL 博文链接:https://pangwu86.iteye.com/blog/911090
extjs动态生成表格,前台+后台extjs动态生成表格,前台+后台extjs动态生成表格,前台+后台extjs动态生成表格,前台+后台extjs动态生成表格,前台+后台extjs动态生成表格,前台+后台
extjsDemo2 form panel 一个extjs的demo。1、描绘了表格的属性;2、一个简单的页面布局。供参考。
ExtJS4.0图文实例——数据组件介绍及简单应用
用extjs技术显示表格的信息,不过首先要导入extjs所需的库文件
extjs 简单表格呈现extjs 简单表格呈现extjs 简单表格呈现
EXTjs4.0以下合并表格的例子,想要的来学习一下
使用extjs构造一个矩阵,使用extjs构造一个矩阵。
extjs模拟excel表格,所有excel的功能在页面上都能体现出来
一款基于EXTJS插件风格的表格合并示例,界面不用说了,使用EXT本身的界面风格,很漂亮,EXT功能很强大,这个表格合并功能只是其中一个比较实用的功能,这个例子带给大家,希望通过这个例子你会对EXT有更多的了解。
ExtJs表格点击超链接获取行的值,和各种获取节点值的方法
ExtJs Filter 实现表格行过滤Demo
Extjs初级入门学习,适合刚刚接触的。
Extjs表格合并代码, 由于ie6以外的浏览器的盒模型比较怪异(主因还是我自身不擅处理CSS),列头与数据列的边框有些对不齐(当前的效果已经是尽了最大努力了)
Extjs改变表格的颜色Extjs改变表格的颜色Extjs改变表格的颜色Extjs改变表格的颜色Extjs改变表格的颜色Extjs改变表格的颜色Extjs改变表格的颜色Extjs改变表格的颜色Extjs改变表格的颜色Extjs改变表格的颜色
extjs表格、树控件
资源名称:获取ExtjS表格的值_ ExtJS_3.4 cellSelectModel资源截图: 资源太大,传百度网盘了,链接在附件中,有需要的同学自取。